
网页转换为Axure的最佳效率实践

当你看到一个设计很精美的网站框架页面,想着直接Copy到Axure上使用,这样既能提高效率又能偷懒。
我说的不是直接截图的方式,是通过下面这个方法将页面转为可编辑的Axure,口号我都想好了,开干!
一切效率的提升,都是为了更好的摸鱼~
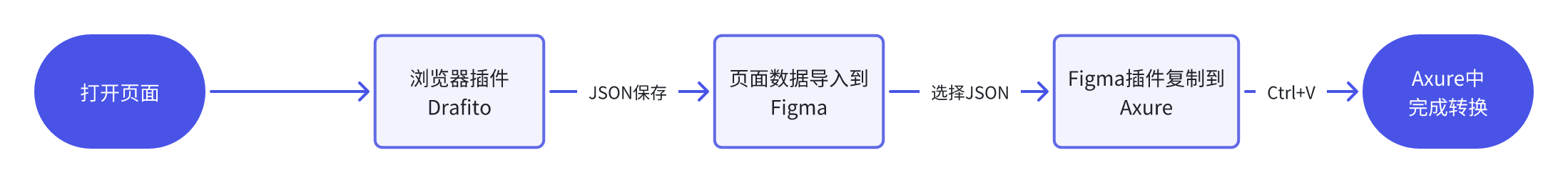
Web网页转换Axure逻辑流程图

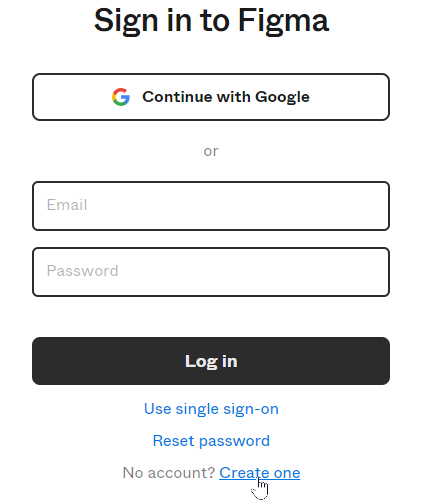
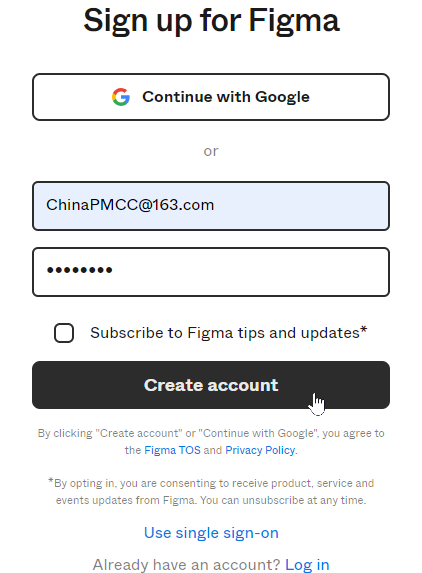
第1步:注册Figma账号
Figma官网:https://www.figma.com/login
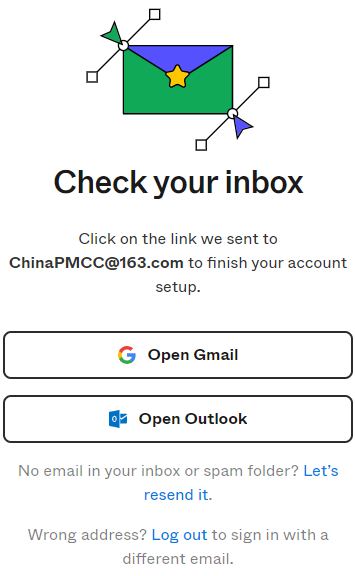
点击页面Create one,填写邮箱与密码,然后打开邮箱进行认证
 |
 |
|---|---|
 |
 |
第2步:安装Drafito插件
Drafito是将网页导入到 Figma 设计文件中的一款插件。建议使用Chrome浏览器
a.在线安装:https://chromewebstore.google.com/detail/drafito/genmfcigpebmanmihmbnfafhheopclek
b.离线安装:https://storage.chinapmcc.com/2025/07/chinaPMCC.com-DrafitoforChrome.zip
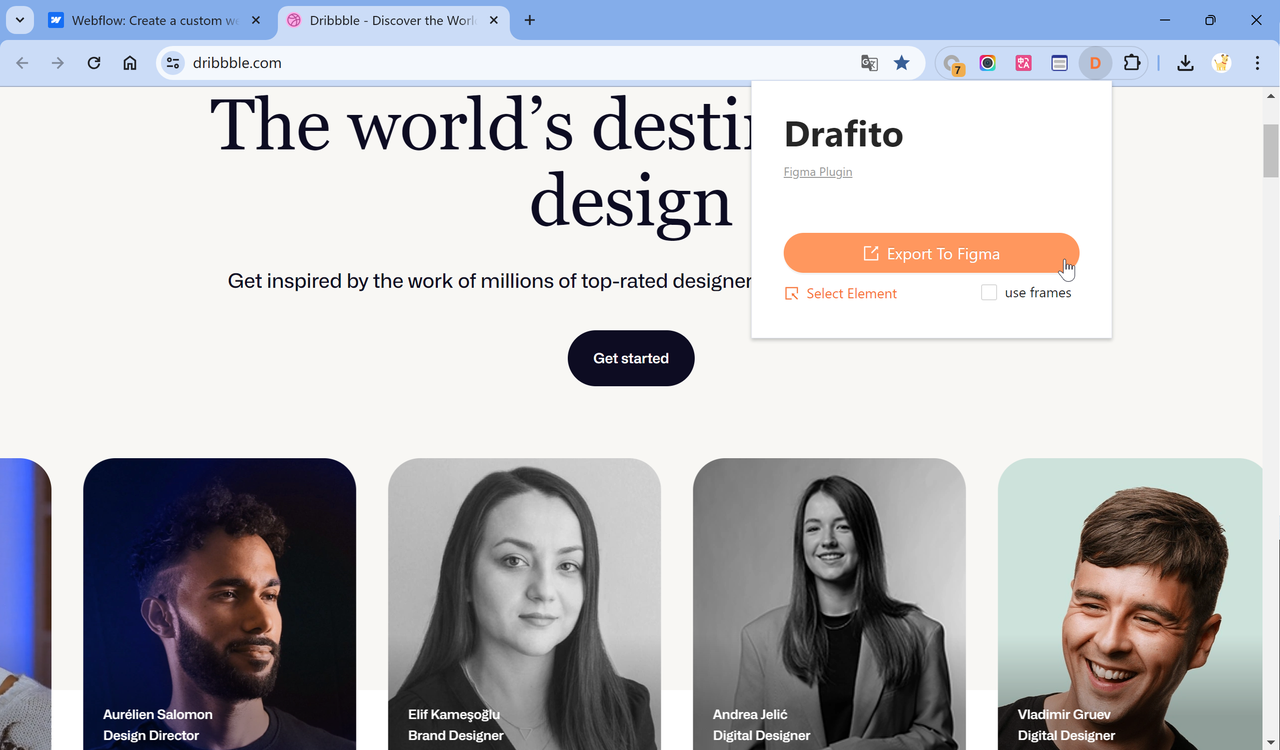
打开你想要复制的网站网页,点击插件中的到按钮(Export to Figma),保存.json文件
第3步:导入到Figma
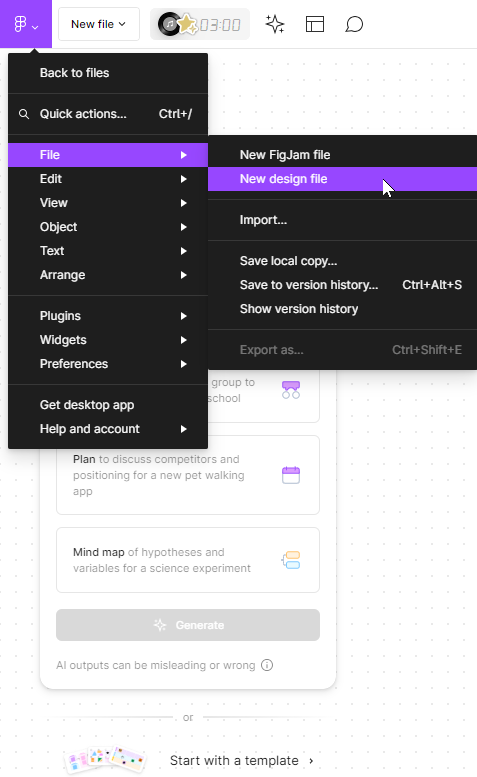
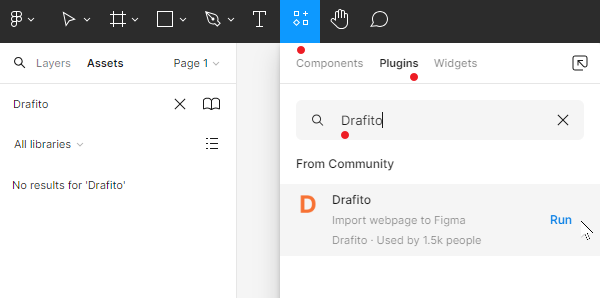
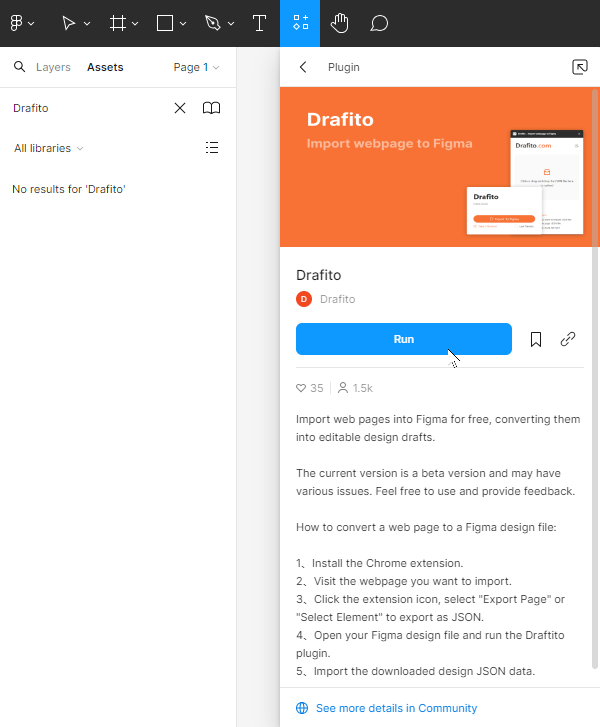
- 点击New design file → 点击Plugins,输入Drafito,点击Run
 |
 |
 |
|---|
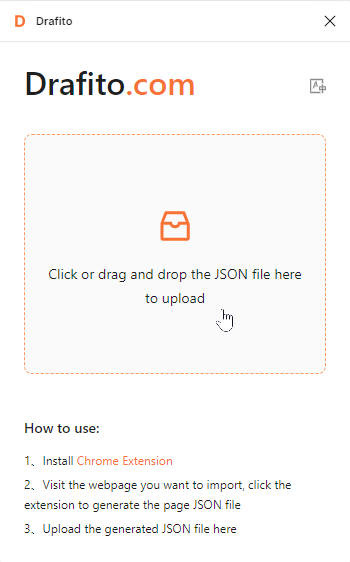
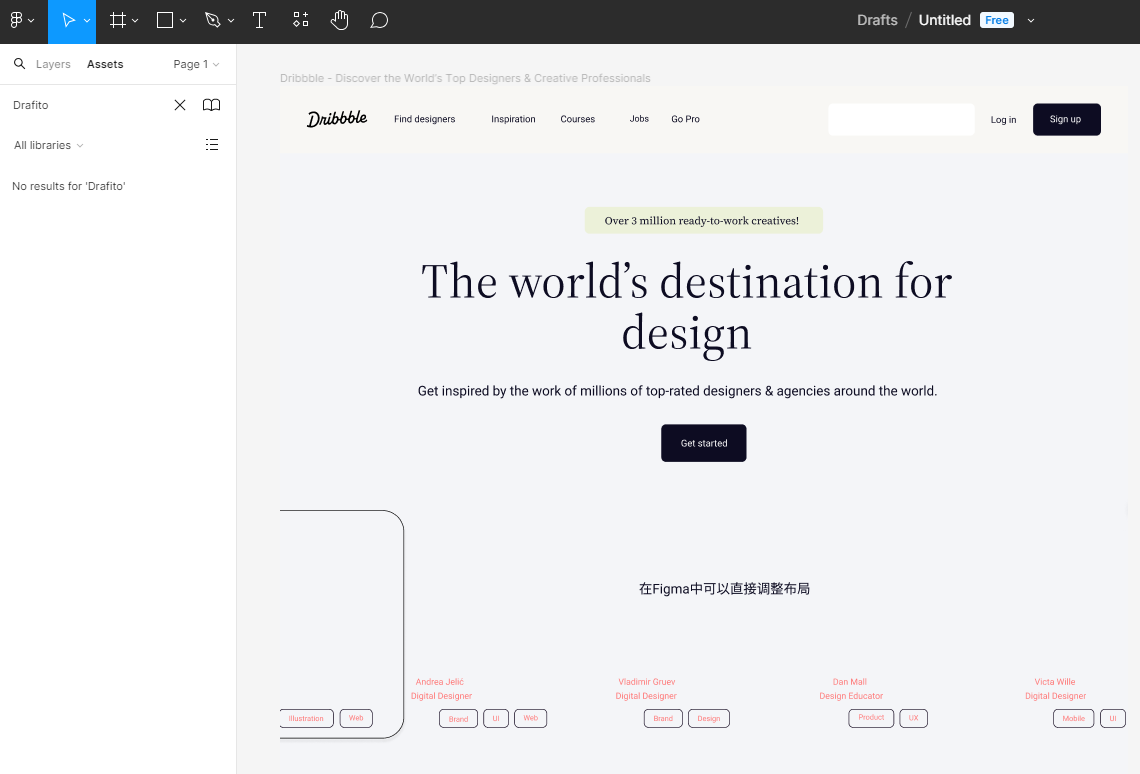
- 导入JSON文件到Figma中(选择上一步骤保存的.json文件),然后可以直接在Figma上做调整,或直接导出到Axure
 |
 |
|---|
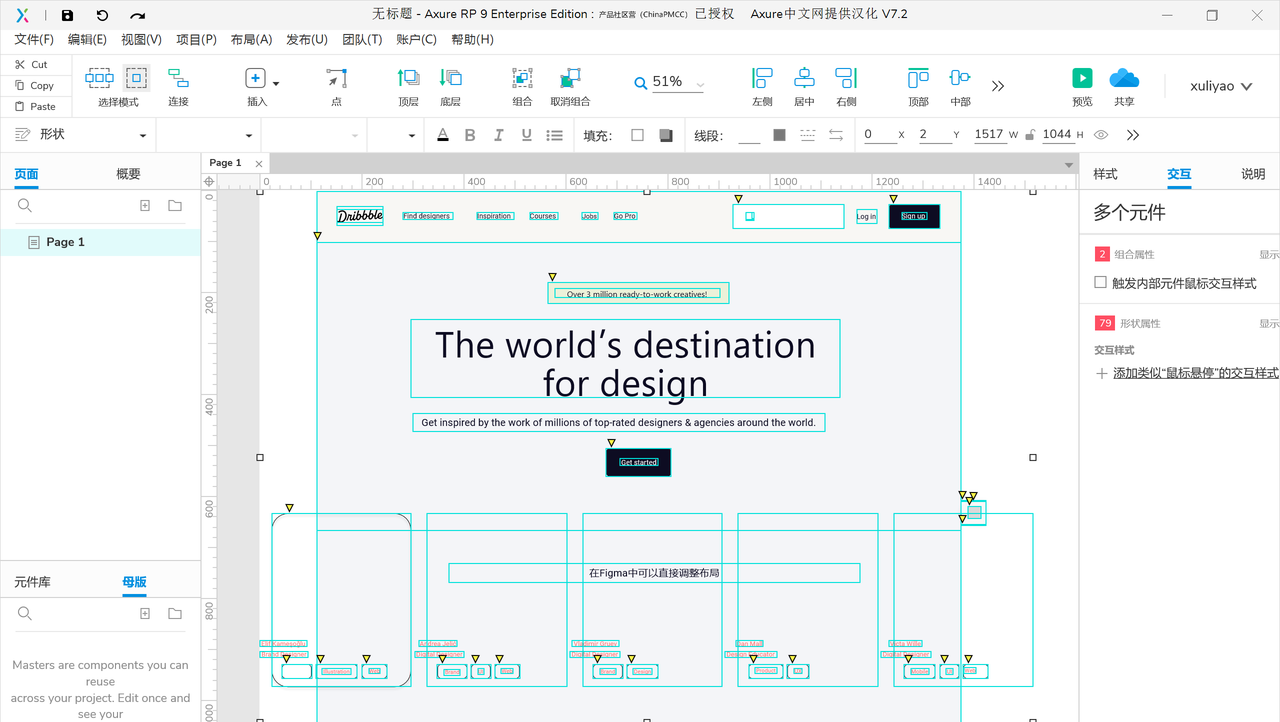
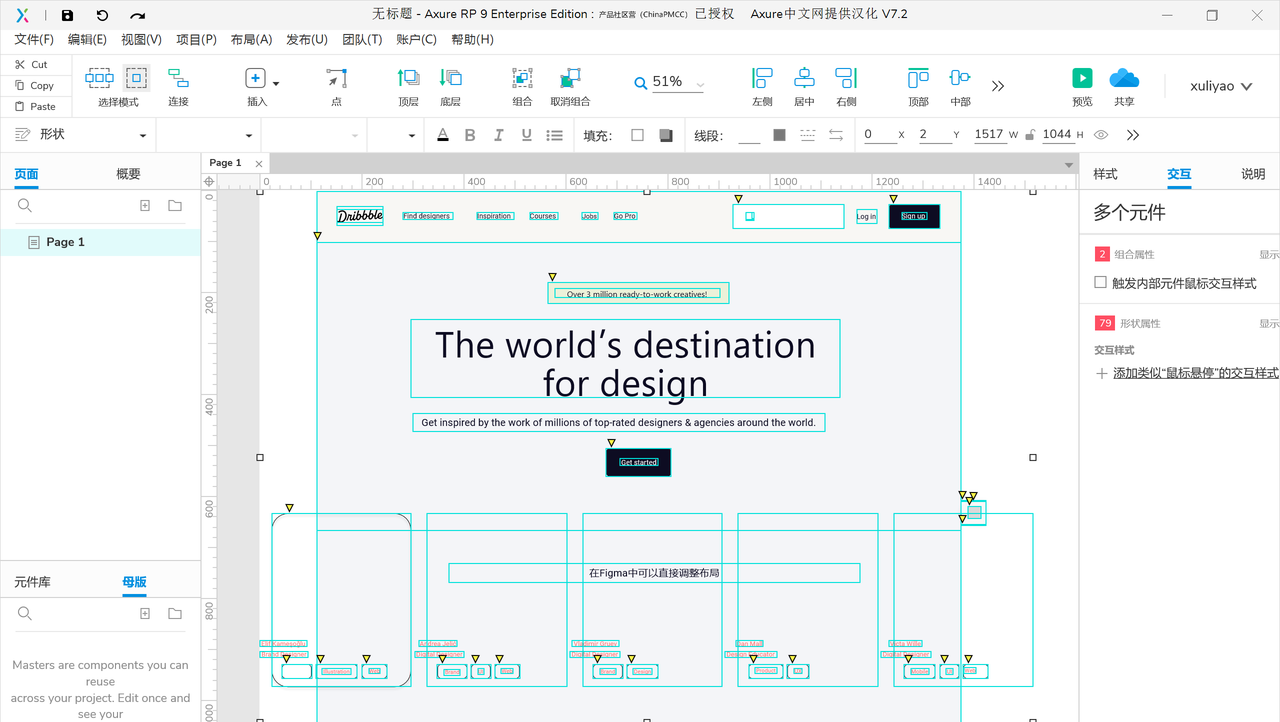
第4步:导入到Axure
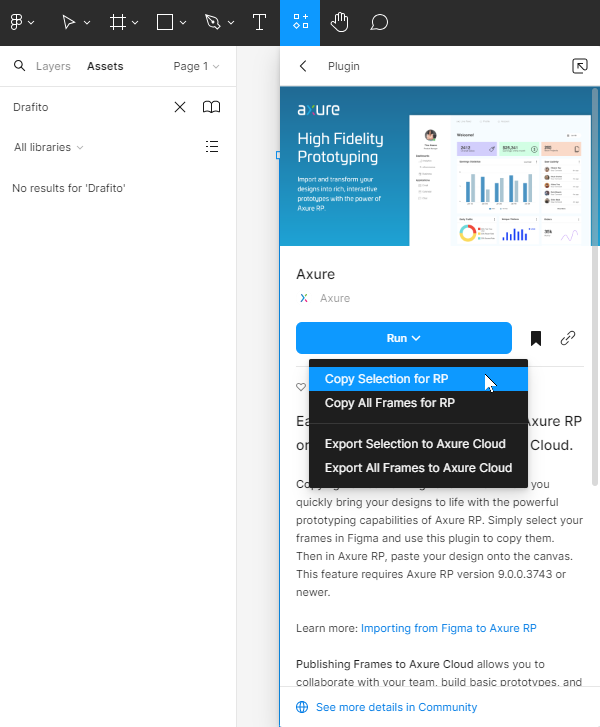
在Figma 插件中搜索”Axure”,选择菜单”Copy Selection for RP” 或 “Copy All Frames for RP”
在Axure页面中,直接Ctrl + V
有了框架可以在Axure中编辑修改了
 |
 |
|---|
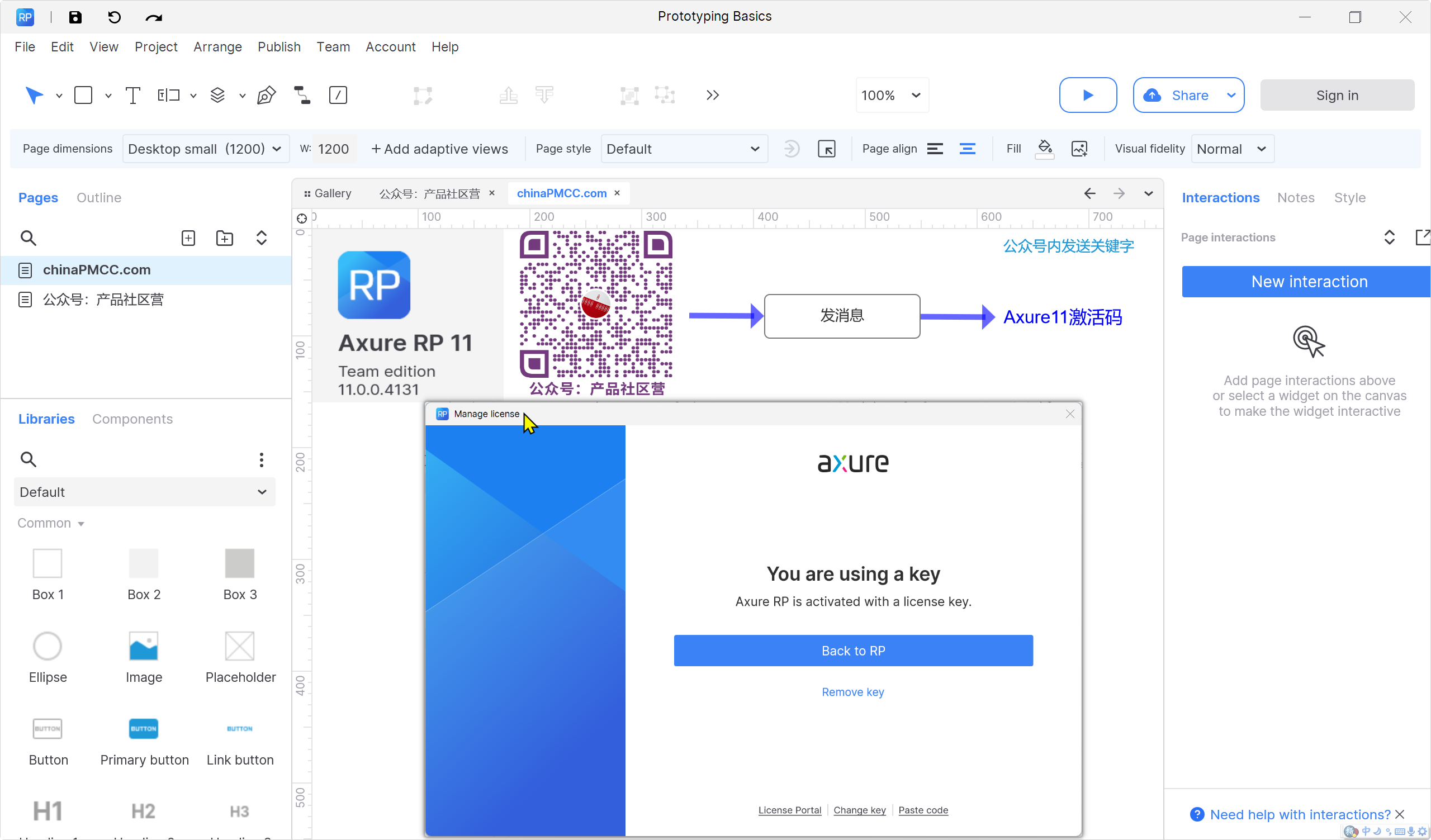
Axure版本要求 ≥ Axure RP 9.0.0.3744
Axure历史版本下载:https://www.axure.com/release-history/rp9
- 标题: 网页转换为Axure的最佳效率实践
- 作者: xuliyaoPro
- 创建于 : 2024-09-04 00:00:00
- 更新于 : 2024-09-04 00:00:00
- 链接: https://chinapmcc.com/2024/09/04/产品开发流程/Web网页转换为Axure的最佳效率实践/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
评论